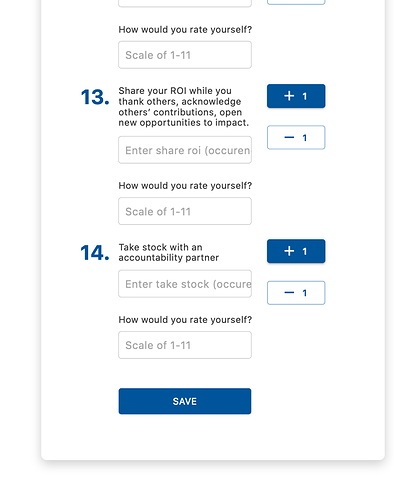
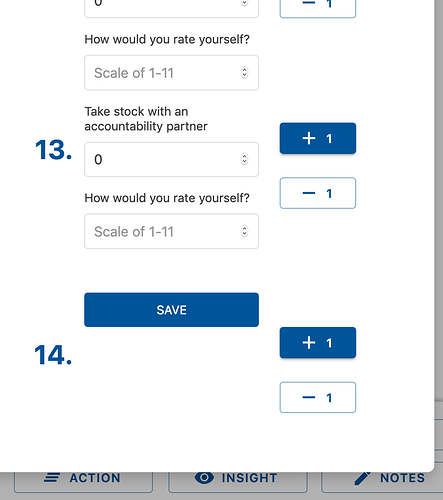
I have a modal that serves as a form, with some buttons and text, none of which have bounding boxes that overlap each other, but they shift drastically in Preview as opposed to in the Editor. Any ideas on how to fix this?
1 Like
I’ve been having the same issue with shifting elements.
@pford Have you tried putting a rectangle around a group of elements like the number, two fields & labels, and the two buttons?
Hi Ben,
I was able to fix it using that method in Firefox, but when I build in Chrome and Safari, such shifts are dramatically less. I was able to convert the form to separate components and it works better I think.