Today, components that are being loaded on the screen appear one after the other without giving the user feedback that something is still “being loaded”. Some components need more time to load than others.
There have been posts about spinners and loading animations, but there might be a more modern approach:
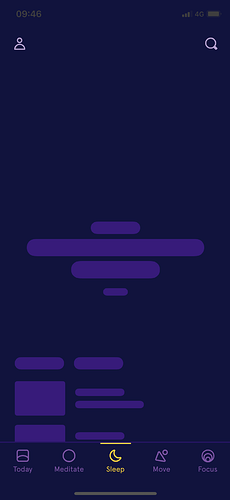
Some apps show an estimation of what is going to be shown after the components get loaded. To get an idea of what I mean, take a look at the screenshot of how Headspace (app) is doing it.
It is a pleasure to navigate such app. As a user, I know that 1.) something is being loaded, and 2.) where I should look at ![]()
This can be abstracted to any component. Of course, the estimation won’t be perfect, but it will be enough.
If you agree, here is the feature request you can vote for:
Thank you
Cheers
Miro