Hi there!
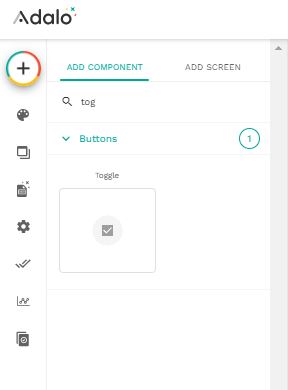
I have a function that works perfectly and responsively, but it looks terrible! All I want to happen is that two icon elements (which can never be visible at the same time) end up being displayed in the same place.
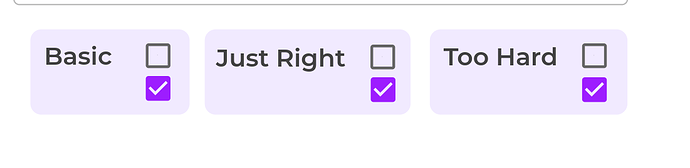
But what currently happens on the Preview is that things just bounce around and display where they want. I haven’t been able to figure out how Adalo works with these things, and the other forums about similar topics haven’t yielded any results.

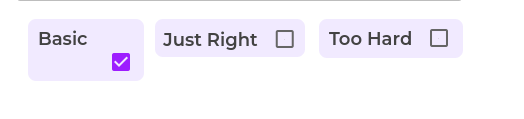
My wanted outcome is that the checkboxes visually appear in the exact same place so that it just looks like you’re checking and unchecking them.
(For reference, the first image is in the editor and the second is in the Preview)
Thanks,
Ben